网站栏目设计怎么写好下载_网站栏目设计怎么写好一点(2024年11月最新版)
新媒体文案神器:提升效率的8个必备工具 新媒体从业者们,你们是否经常为文案创作而头疼?⥯‰题时,灵感总是那么难找,改了又改,加了无数小时的班,还是觉得不满意。别担心,我来分享一些我亲测有效的文案神器,让你的写作效率飙升! 1️⃣ 顶尖文案TOPYS 这个网站简直是创意的宝库!里面有海量的创意视频、广告、文案和设计分享。每篇文章的排版都非常美观,页面设计也很棒。每次灵感枯竭的时候,我都会去看看,总能找到一些惊喜。 2️⃣ addog 广告人的必备神器!这个网站有19个栏目,涵盖了案例库、热搜榜、数据洞察、创意文案、设计参考和效率工具等。内容非常齐全,简直就是广告人的天堂。 3️⃣ Giiso写作机器人 这个工具简直是为新媒体人量身定做的!输入关键词,它会自动生成1000多字的原创文章。还能查询8大网站的实时热点,帮我们轻松get热词,产出爆文。智能写作、纠错、改写、查重等功能一应俱全。 4️⃣ 小䨯典 当下最火的网络热词和好玩的梗都在这里!还会解释!利用碎片化时间去看看,内容创作的时候能紧跟热点,绝对不会out。 5️⃣ 数英网 对于新手来说,这个网站简直是入门级的案例宝库。里面有非常多热门的广告案例,详细拆解,涵盖新媒体、广告、电商等领域。灵感枯竭的时候进去看看,总能收获满满。 6️⃣ 梅花网 营销作品的天堂!每周都会精选视频,各种暴款案例分享。不管是创意参考还是文案学习,都非常适用! 7️⃣ Get智能写作 有10万+的文章模板可以套用,输入关键词,系统会帮你找到最优质的素材。还有智能的改写、扩写和文章检测等功能,让写作变得更加轻松。 8️⃣ 句子控 当你没有灵感时,这个小众文学网站绝对是你的救星!里面有各种书籍摘抄、电影台词和综艺的好句分享等。是写短文案的宝藏素材库。 ᠨ–‡案创作从来不是一蹴而就的,需要不断的积累和长期的写作。掌握一些技巧和方法确实能让你的写作更轻松,善于利用工具去弥补你的弱项,真的能很大程度提高工作效率哦!
如何设计qPCR引物:实用指南 大家好!今天我们来聊聊如何设计qPCR(定量PCR)的引物。其实,qPCR的引物设计和普通PCR差别不大,都可以用NCBI来方便地设计。不过,由于qPCR鉴定的是mRNA的表达,所以在设计引物时需要特别注意以下几点: 第一步:打开NCBI 首先,打开NCBI(美国国立生物技术信息中心)网站,搜索你需要的基因(例如Lepr)。 第二步:找到基因卡片 点开基因卡片,找到最下方的mRNA和Protein描述。根据你的需求选择合适的Isoform,然后复制NM码。 第三步:进入引物设计页面 在NCBI的引物设计(Primer design)栏目输入刚才复制的NM码。我个人更喜欢下载cDNA文件,然后用SnapGene手动拉取引物,这样可以直接看到cDNA序列,更加直观。 第四步:确认引物CG值 在SnapGene中确认引物的CG值(大约50%),Tm值在60度左右。可以多设计几对引物,以防有些引子不工作。 希望这些小技巧能帮到大家,祝科研顺利!ꀀ
š不用实体书也能学好法语!‰ 𑧎诼Œ学习法语不再局限于实体书啦!许多网站和博主提供的资源比传统书籍更便捷、更全面,效果也毫不逊色。今天,就为大家推荐几个我自己在用的法语学习资源,帮助大家在提高学习效率的同时,轻松掌握法语! 公主号推荐 𑦳•语丛 这个公主号推文实在,内容涵盖新闻外刊,还有法国文化介绍,甚至提供专四专八DALF/DELF的备考经验和资料。 —外法语学习杂志 这里有固定的栏目,如法语课堂、时讯快报、创作园地、学术空间和美文共赏等,内容丰富多彩。 柑橘法语学习干货 专为零基础学习者设计,提供法语听说读写的干货知识。 ‘网法语版 阅读法语版的新闻时事,可以当作训练材料库,提升法语阅读和理解能力。 法语UP主推荐 颀댩nksTheSun 她的视频风趣幽默,内容涵盖社会热点新闻解读、歌词复盘和电影推荐等,大多数视频都配有字幕。 颀냃ube Academy 提供基础法语对话、发音、语法和词汇讲解,还有情景对话、跟读练习和语法讲解视频。 ‹♀️Oui Arnaud 专注于地道法语表达、语法和发音知识的讲解。 ‹♀️French mornings with Elisa 主要分享学习干货,帮助学习者不断进步。 垫子版法语书籍和笔记 【系统学习篇】 《你好法语》1-4册➕单词手册 《思维导图超好用法语单词书》 《情景式法语图解词典》 《全新法语语法》 《法语语法总结大全》 《法语常用高频词》 《法语短句综合总结》 《循环渐进法语听说》 《法语写作教程》 《法语TCF/TEF备考笔记》 法语入门发音规则 法语点点通练习 法语动词变位渐讲 零基础法语语法总结 š法语动漫可爱单词书合集 ……等等 这些资源不仅方便实用,而且能够帮助你系统地学习法语,提升你的语言能力。赶快试试吧!š✨
「听见微博」「微博声浪计划」️ 主播|老段 lillian 毛毛 前任啊,就像过期的牛奶,虽然曾经新鲜,现在却只能让人反胃。不过,别担心,生活就像一碗热腾腾的鸡汤,总能治愈你那受伤的小心灵。干了这碗鸡汤,把那些“坏诗”变成“好诗”,然后潇洒地对那个Ta说:“谢了,下一个更乖!”记住,每个结束都是新故事的开始,所以,拿起你的笔,准备写下你的新篇章吧! 我们聊了什么 00:52 不是初恋胜似初恋:难忘的校园爱情 25:15 再见!没素质的下头男!停止内耗,再也不见! 36:15 我男朋友的前女友 往期精彩 前任故事征集第一弹——他们心中的白月光 前任故事征集第二弹——我和渣男在一起的日子 前任故事征集第三弹:女神跌下神坛!我在小电影网站发现了她的视频! 前任故事第四弹:迎新年!送衰神!奇葩捞男前任退!退!退! 前任故事第五弹:恋爱就像一瓶酒,奇葩前任到处有 知三当三,欺人太甚!出轨渣男竟合谋小三把我赶出北京|前任故事第六 制作组 监制:老段 策划:all 后期:老段 设计:老段 背景音乐 片头:小野リサ - Family 中插:Katie Melua - All Over the World 、羊毛とおはな - Doop Doo De Doop、Slowdive - Sugar for the Pill 结尾:FKJ - Way Out ⬆️3️⃣ 栏目介绍 坐标:「安全出口FM」大楼3F 楼层名称:「胡聊会议室」 定位:胡聊会议室是一档综合类脱口秀栏目,以风趣幽默的姿态观察生活,轻松活泼的方式碰撞思想,希望大家从我们的嘻嘻哈哈中吸收人间烟火、享受乐趣! 安全出口FMⷦ——下播客 晚安阁楼(毛毛睡前故事) 松鼠大侦探 高光时刻EXIT老段的微博音频
(最高院:一方提交“微信聊天记录”录像及打印件而对方不予认可的,该证据虽非原始载体体现,举证责任亦应转移至对方当事人)民事答辩状 答辩人(被告):新天公司,住所地……。 法定代表人/主要负责人:㗃—㗯€梀樥†™明职务),联系方式:……。 被答辩人(原告):雄虎公司,住所地……。 法定代表人/主要负责人:㗃—㗯€梀樥†™明职务),联系方式:……。 对㗃—㗃—人民法院(㗃—㗃—)……民初……号……(写明当事人和案由)一案的起诉,答辩如下: 2018年12月10日,雄虎公司作为甲方与新天公司作为乙方签订涉案合同,约定:甲方委托乙方进行网站设计制作。甲方的权利和义务是:甲方委托乙方进行网站页面制作、网站程序制作、数据库搭建,对乙方提供的设计图提出修改及更换版本的权利,对网站栏目设置提出修改要求的权利,并有义务对修改后的最终设计方案予以确认。 新天公司与雄虎公司签订涉案合同的次日收到雄虎公司支付的合同款。后新天公司主动联系雄虎公司网站负责人姚健,沟通建站需要、意见、提供模板样式、风格等。经多次沟通、修改,2019年1月23日姚健签字确认了《网站UI设计确认单》。2月11日新天公司已基本完成网站建设,并告知姚健尽快测试。2月18日姚健将网站所需上传资料发给新天公司,在此期间又多次提出修改要求及添加不同的上传资料。3月7日新天公司已按照约定完成网站建设、资料上传工作,雄虎公司拒不验收,并一再提出各种理由和修改意见拖延验收。新天公司秉承合作的精神,一再回答、解决配合客户,至8月26日,雄虎公司推翻其认可、确定的新天公司已建成完成的网站,无理要求新天公司重新设计、制作网站,新天公司明确答复二次设计、建设需支付额外费用后,雄虎公司至此终止沟通、联系。因此,新天公司按照约定履行了相关义务,因雄虎公司违约致使合同目的不能实现,雄虎公司应承担损失,合同不应因此解除。因雄虎公司违约致使合同目的不能实现,新天公司无需退还雄虎公司合同款及支付利息,雄虎公司需支付新天公司剩余合同款及支付利息。 “雄虎景观科技建站”微信聊天记录显示,双方沟通设计单问题,雄虎公司方工作人员姚健于2019年1月21日在《u网站网站UI设计确认单》上签字,并发送给新天公司方工作人员。后双方进行沟通,反复修改意见。之后于2019年8月26日,雄虎公司方提出“我们老板要求你们对整体框架作修改”,新天公司方回复“贵公司要求整体框架进行修改,需要支付二次开发的费用”,并提出“网站制作好,贵公司迟迟不验收,我公司要追究你们的责任,我都给你们压下来了,说你们还没完善网站内容。而且现在也答应给你们作除网站整体框架外的修改”。 答辩人提交了“微信聊天记录”录像及微信聊天记录打印件,对方当事人的质证意见为不认可其真实性,并主张该聊天记录系经剪辑制作。虽然该证据并非通过双方聊天记录的原始载体(手机微信)体现,对方亦表示不认可真实性,但其并未提交反证证明该证据所展示的聊天内容非双方实际发生。加之,考虑到聊天记录系双方之间意思表达的记载,任一方均可方便确认聊天内容,在此情况下,答辩人认为,举证责任应转移至对方当事人,由其提供反驳证据。未能提供的,应承担举证不能的不利后果,故请求人民法院对该“微信聊天记录”视频证据予以采纳。 答辩人认为,雄虎公司方项目对接人员姚健签字确认《u网站网站UI设计确认单》,故应认定雄虎公司已经对合同项目设计方案予以确认。合同还约定在网站整体搭建完成后雄虎公司有提出局部修改完善意见的权利,但不能违背已经确立的整体设计方案,程序制作工作全部完成后应进行验收。雄虎公司工作人员在新天公司已经完成涉案合同项目网站整体框架搭建之后,要求对网站整体框架进行修改,不符合合同约定的内容。双方为此产生争议,涉案合同项目未完成验收,导致合同目的无法实现。请求人民法院依法确认合同予以解除。本案中,雄虎公司按照合同约定支付了合同首期款20300元,新天公司已经履行了网站整体框架搭建等合同主要义务。基于合同实际履行情况,雄虎公司诉请新天公司返还合同首期款20300元及承担利息损失,理据不足,请求人民法院依法不予支持。 此致 人民法院 附:本答辩状副本㗤 答辩人(公章或签名) 㗃—㗃—年㗃—月㗃—日 中华人民共和国最高人民法院民 事 判 决 书(2021)最高法知民终2112号
广播影视专业全解析:你的未来在镜头里吗? 嘿,对广播影视节目制作专业感兴趣的小伙伴们看过来!这个专业主要是培养你在影视、广告、文化传媒、新媒体传播等领域的工作能力。毕业后,你可以从事影视策划、摄影摄像、后期剪辑、调色、特效合成、栏目包装制作、短视频创作等各种影视后期行业相关的工作。这个专业需要你具备良好的职业素养和团队精神,同时还需要有一定的创意和策划能力,以适应快速发展的影视行业。 主干课程一览 š 视听语言:学习如何通过声音和画面讲故事。 剧本创作:从零开始写一个好故事。 分镜头脚本:将剧本转化为拍摄计划。 摄影摄像技术:掌握摄影和摄像的基本技能。 非线性编辑:学习视频剪辑和编辑的技巧。 微电影创作:制作自己的微电影作品。 栏目包装设计:为电视节目设计吸引人的包装。 数字影视制作合成:学习如何将各种元素合成在一起。 影视商业项目实战:参与真实的商业项目,锻炼实战能力。 这个专业需要用到电脑,因为会学很多专业软件。建议配一个性能好的游戏本,这样使用起来会更流畅。𛊊另外,系里会提供相机,所以不需要你自己单独买相机。如果你有特殊需求,可以去借用。𗊊希望这些信息能帮到你,如果你对广播影视节目制作专业感兴趣,不妨考虑一下!좜耀
一学就会!丰田汽车的网站是怎么做的?线上预约试驾网站 妎⧴⦗妜줼业网站的关键要素:丰田汽车官网的启示劤‰€周知,企业网站在日本具有举足轻重的地位。无论企业规模大小,日本企业都重视搭建自己的官网。那么,如何构建一个成功的日本网站呢?让我们从丰田汽车的官网入手,看看品牌网站在日本是如何打造的。 ˆ 品牌背景与概述: 丰田汽车作为全球知名制造商,其官网的主要受众包括潜在客户、现有车主及经销商等。因此,网站需要满足不同用户群体的需求。 ˆ视觉设计的魅力: 1. 色彩与风格:丰田官网采用简洁大气的设计风格,以简约白色为主色调,突出展示汽车产品的色彩。这种设计风格在国际品牌官网中尤为常见,旨在更好地突出产品特点。 2. 图像与视频:官网充分运用高质量的汽车图片和视频,全方位展示车辆的外观、性能及内部配置。鉴于大多数人都是视觉动物,网站上的图像无疑是产品的最佳名片。 ˆ用户体验的魔力: 丰田官网的导航条清晰明了,包含主要产品线、服务、技术创新以及品牌故事等栏目。多级菜单设计使得用户可以轻松找到所需信息。 此外,网站提供了多种互动选项,如车辆配置器、经销商搜索以及预约试驾等,为用户带来便捷的在在线体验。对于品牌而言,网站上的用户体验同样重要。品牌应在网站上清晰列出其提供的服务,任何信息的缺失都可能导致客户的流失。 Œ日本网站制作的要点:创业、生活与工作 对于想在日本创业、生活或工作的人而言,了解日本网站的制作要点至关重要。丰田汽车官网的成功案例为我们提供了一个绝佳的参考。从视觉设计到用户体验,每一个细节都需精心打造,以吸引并留住用户。
[微笑]网站建设纵向导航系统的优势 1、纵向导航系统能有效提高用户的浏览体验 纵向导航系统将网站的内容按照特定的规则进行具体的划分使得用户能够对网站整个的内容有一个清晰的了解,这样有助于用户对其需要的信息进行快速地定位,所以网站建设的纵向导航系统将大大提升用户的浏览效率。 2、节约大量搜索时间 如果网站没有一个设计合理的导航系统,那么用户在查找需要的信息就需要花费大量的时间与精力去思考和查找,这将大幅增加用户的离站率。所以网站都会设计一个搜索框来帮助用户进行有关关键词的搜索,但即使这样其效率仍然很低。而网站建设的纵向导航系统能够有效解决这个问题,其可以通过各个层级菜单的选择来减少用户查找信息的时间。 3、纵向导航系统能有改善网站的结构与布局 因为其特殊的栏目排列方式,所以其展示网站信息会更加清晰与方便,用户只需要通过几次鼠标的点击,就能够达到目的页,所以其能够很好地辅助设计师进行网站的布局。 #动态连更挑战#
留学意大利必看的5个艺术灵感网站推荐 大家好,我是牙牙学姐!今天给大家推荐5个适合艺术生的宝藏网站,特别适合需要提升审美和寻找创作灵感的你。赶紧收藏起来吧! 1⃣️ Artmazemag 这是一个杂志《ArtMaze》的线上网站,主要展示一些实验性和当代的艺术作品。每一期都有一个主题,并分享相应的作品。这里纯艺的作品居多,还有一些采访艺术家的文章,都是免费的哦! 2⃣️ This is Colossal 这是一个线上美术馆,分享一些积极、多元化的艺术作品。这里介绍的艺术品都比较当代、有趣,经常能看到在材料、技术、方法等方面有所创新的作品。涉及的领域非常广泛,包括纯艺、设计、现代手工艺、街头艺术、摄影、插画、动画等。 3⃣️ Yatzer 这个网站视觉上很治愈,主要分享设计、建筑、时尚和艺术的优秀作品。我个人最喜欢里面的“设计”栏目,主要是室内设计,分享的案例也比较有代表性和学习意义。每次看到好的室内案例都特别兴奋! 4⃣️ It’s Nice That 这个网站涵盖了很多艺术和设计类专业,包括动画、纯艺、电影、摄影、平面设计、产品设计等。它很贴心地把热门标签单独列出,方便感兴趣的小伙伴们直接查看。 5⃣️ Inspiration Grid 这个网站专业涉及广泛,尤其是设计专业类:平面、室内、工业、Logo、产品、UX&UI等。基本上你想到的它都有,可以作为设计专业小伙伴们的灵感后花园。不过它太注重视觉,实质内容不多,所以看的时候还是要有自己的判断标准哦~ 希望这些网站能帮到大家,赶紧收藏起来吧!
普通人也能搞!官网建设必备秘籍 嘿,大家好!今天我想和大家聊聊如何用一些简单的方法来打造一个令人眼前一亮的官网。其实,官网建设并没有你想象的那么复杂,只要你掌握了几个关键点,普通人也能轻松搞定! 古驰官网:土豪金的魅力 古驰的官网设计简直让人爱不释手,整体配色是土豪金,和品牌的奢华风格完美统一。其实,在设计之前,先确定一下你的品牌基色是非常重要的,这样后续的设计工作才能有条不紊地进行。 NIKE官网:宽版更大气 相比Adidas的窄版官网,我更喜欢NIKE的宽版设计。想象一下,当你把浏览器最大化时,两边没有空白,整个页面显得更大气、更专业。这种设计让人一看就觉得非常舒服。 MUJI官网:简约就是力量 无印良品的官网首页没有任何动效,鼠标悬停时只是出现一个系统超链接手势。整个网站的设计和品牌的调性一致:简约、安静。如果你追求质感,尽量减少首页的交互动效,大部分奢侈品品牌官网的动效都很少。 JOHN LOBB官网:动效的巧妙运用 John Lobb的官网首页交互动效很少,但在“男人”、“女人”、“按要求”这三个栏目页里,除了悬停有触发小动画,其它都是静止的。到了“定制”和“探索”栏目页,随着页面向下滚动,图片缓动出现,鼠标悬停时自动播放视频动画。这种设计让人感觉这些栏目页和前面的栏目页有些不同,也让网站访问者的心情变得灵动起来。这就是设计中“对比”原则的运用。 PRADA官网:大气的展示 PRADA的官网设计非常大气简洁。鼠标悬停到左边菜单时,依次展现相应的大图;悬停到中间的“prada荣宅”时,展示的是自动播放的大屏视频。一静一动的设计让人印象深刻。 CHANEL官网:时尚的错落感 香奈儿的官网简洁优雅。其中“2017/18秋冬高级定制服系列”页面里的视频和图片虽然不像常规排版那样对齐得很规整,但错落有致的设计给人一种时尚之感。 Victoria's Secret官网:性感的魅力 维多利亚的秘密的官网设计非常性感,其中的banner令人印象深刻。有时需要凸显或者不好横版展示的内容,可以学学维秘的设计。 总结:官网建设的几点建议 风格要和品牌调性相搭:官网的设计要和你的品牌风格一致,这样才能更好地传达你的品牌信息。 首页尽量少动效:这样可以增强官网的质感度。 非首页页面可以适当设计一些简约动效:这样可以起到对比突出的作用。 开动脑洞设计专题页:有时候可以尝试一些创意设计,让访问者眼前一亮。 细节决定成败:细节方面的创新也能让访问者记住你。 希望这些小建议能帮到你,快去试试吧!祝大家都能打造出一个令人印象深刻的官网!𘀀
糕点有哪些
苏浙汇
手臂受伤图片
大头鲢
besk
去哪儿网机票订购
面包怎么保存
名牌大码女装
电缆接头做法
黄金价格走势图
独行月球简介
曰本伦理片
油脂
饿了网
山东省城市
巴马特产有哪些
甜蜜家园韩剧
哈根达斯
狗不理包子
汤臣
卷心菜
nobody歌词
野子原唱
影珠山
APEM
人体血管有多长
低音歌曲
咨询留学的机构
汽车玻璃水怎么加
ps的意思
战场歌曲
煮混沌的方法
数学网站
秘密2
加盟快递站
烧烤汁
心理诊所
agm手机
星巴克咖啡杯
耗油率
验孕笔
巴马机场
阳萌
80岁
陈介祺
心率带
补脑食物
柿子怎么做柿饼
心之
棉花图片
小米云登录
济南哪里好玩
红米饭南瓜汤
快速水分测定仪
好听的印度歌曲
关于狙击手的电影
白泽图片
glister
马蹄莲图片
男追女
纸巾品牌
宝盖山
理财产品有风险吗
田鸡怎么做好吃
日本漫画变身
世界舞王杰克逊
莲子猪心汤的做法
避风塘
犬瘟热
美好时光
绿茶哪里产的最好
韩国黄色电影网站
爬行动物图片
青春期健康
威尼斯是哪个国家
攀岩运动
貔貅摆件
舟山旅游
中医师
环凯
专用汽车
灭火器几年过期
工作岗位座右铭
金华永康
电脑硬盘如何分区
翡翠是怎么形成的
快递加盟咨询
kikuu平台
图书榜
黑茶有哪些品种
吹风
值得看的电视剧
珍品网官网
芝麻怎么清理干净
红色教育片
小黑盒
扇贝
冬天的特征
麦德龙店
mba考试科目
小说有哪些
三棵树马上住
金华永康
无锡麻将
送别诗
无尺码内衣
双门跑车
苹果成熟季节
半导体冰箱
鸵鸟蛋图片
贵州的美食
玄关挂画
无印良品店
花生摘果机
网游加速器哪个好
鹿寨王维
法国依云矿泉水
bl男男
西工大简介
非洲牛箱头蛙
信封怎么写
口头上的承诺会
网站数据分析
上瘾床戏
当少年遇到少年
小龙虾的做法
周杰伦叶惠美专辑
火锅涮菜
蝴蝶兰花怎么养
太阳王冠
草灯和灯
穿越剧电视剧大全
女生菊花
大小周
美容美发用品
吴淞医院
玄子
中国理工大学
必读书籍
家庭腌制泡椒做法
饲养动物
耳鼻喉专科
特仑苏一箱多少盒
乡村美女图
猕猴桃图片
阳光男生头像
死飞怎么刹车
plc控制系统
榔头和锤子的区别
竹图片
女主重生小说
水文专业
黑桐干也
鲁菜大师排行榜
滴滴出行公司
日历表图片
海南有几个地级市
什么花在春天开放
广东面积
郭建民
南京旅游
流量计种类
孙姓高端名字
陈晓版神雕侠侣
懒惰虫儿歌
五大革命圣地
张靓颖我的梦
泛太平洋
闷青色怎么调配
政策性金融机构
胡萝卜怎么做好吃
美菱冰箱好不好
黄金的图片
禧玛诺鱼竿
成人豆奶
近视镜框
新疆羊肉
双门跑车
乌头赤石脂丸
花鼓舞
南街村方便面
快递排行
深圳人口
321102
板栗仁怎么保存
海豚图片
鲁汶大学官网
古典风格
世界上有吸血鬼吗
海南省花
路亚鱼竿
游戏代理商
嘉兴有机场吗
草原的作者是
咖啡饮料
逍遥女剑仙
胸形
火箭队球员名单
北京演出公司
南宋中兴四大诗人
最新视频列表

网站设计模板简单又好看

【网页小白入门实战教程】艺术网系列第五集网站分类栏目制作哔哩哔哩bilibili

博达站群网站建设模板栏目建设哔哩哔哩bilibili

杭州网站设计:如何做好生物科技公司网站建设

网站栏目页标题应该怎么写哔哩哔哩bilibili

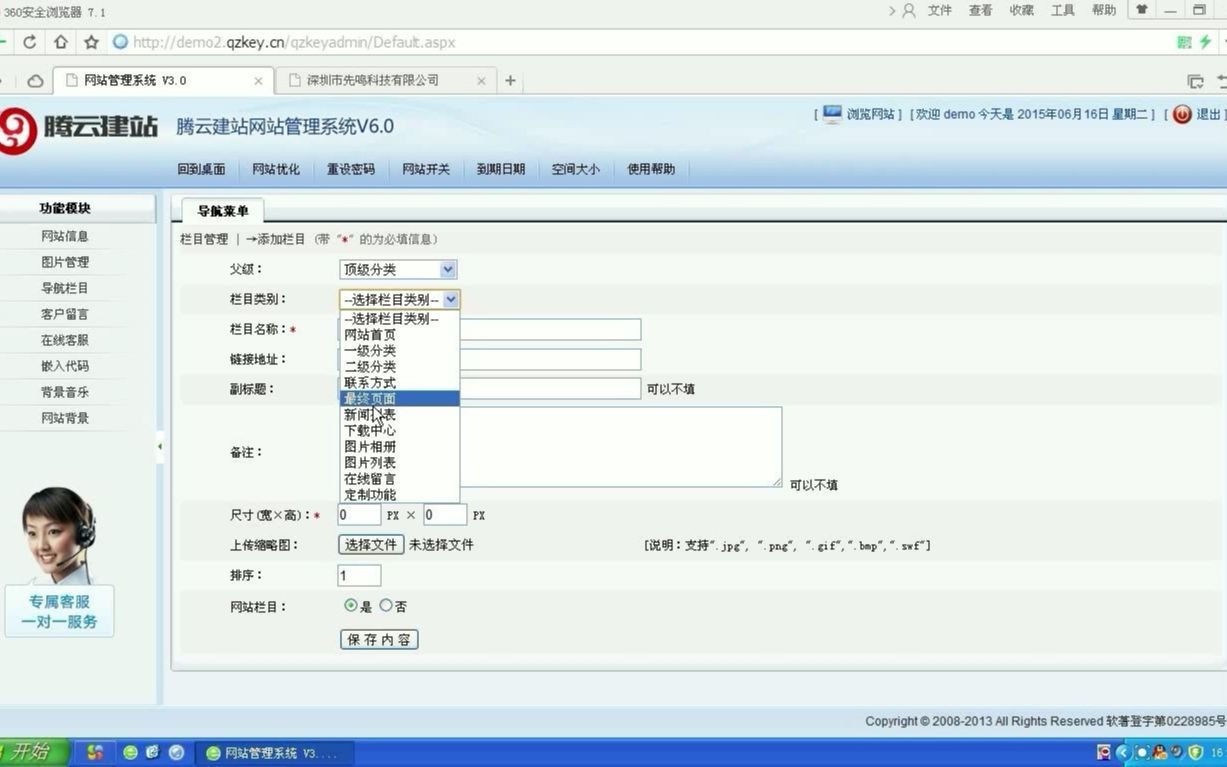
如何设置网站栏目(添加、修改、删除、排序等)哔哩哔哩bilibili

如何快速搭建网站之栏目设计哔哩哔哩bilibili

网站标题怎么写更有利于网站优化?

利于排名的网站栏目框架布局,网站栏目什么意思,了解结构设置基本原则,做个分类清晰的往引导 #SEO #副业 抖音

网站页面设计方案
最新素材列表
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
网页多栏目如何设计
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
全网资源
河南郑州家乡旅游网页设计源代码 .这是一个郑州家乡旅游网站的
网站栏目设计
html静态网页设计期末大作业
制作一个简单html旅游网站(html+css+js)云南旅游网页设计与实现5个页
html+css+js网页设计 电商汇福珠宝38个页面
中国为主题的网页设计
网页设计后注意什么问题
优秀的网站建设公司
网站栏目设计方案
网站栏目设计方案
网页页面设计需要注意
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
html+css宠物狗静态网页设计
北京透明网页设计计划
全网资源
网页设计关于个人网站标题
全网资源
大学生网页设计作业展示 黄山旅游 6页.主栏目有首页,黄山介
咖啡网页设计模板要求
新闻类的网页设计
html5期末作业:明星网站设计与实现
兼职中国网
【网站设计1】首页+二级页
web大学生网页作业成品
展示型网站:展现您的独特魅力
网页功能设计实施步骤
全网资源
网站建设在线代码大全
html5期末作业:明星网站设计与实现
静态网页设计 期末大作业.网页共8️⃣页源码简单易懂 ht
网站设计—全网营销二级栏目页
html5期末大作业:旅游网页设计与实现
html5期末作业:明星网站设计与实现
临沂网站建设设计制作方案
泰州网站建设模板
网站类型及栏目.docx
网站设计—全网营销二级栏目页
做一个个人网站 做一个个人网站动态邪图
明星网页设计,html期末网页制作.一共10个页面,html
网站页面设计网页推荐
鲜花网页设计(鲜花网页设计案例)
教育类网站栏目策划方案网站建设方案
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
包含设计实用网页推荐的词条
网页页面设计图解
网站设计—首页及二级栏目页
网站设计方案修改.doc
医院网站建设与规划案例
网站源码个人博客pbootcms模板网页设计主题
怎么设计网页的首页
网站栏目设计方案
网页设计页面内容的介绍
西安区改版网站栏目设计
(在博客营销中,对企业网站进行推广最优方法是)
服装产品网页设计
我的家乡网页设计框图
相关内容推荐
专栏内容推荐
- 1280 x 2092 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1240 x 1658 · jpeg
- 网页界面设计-美图网 练习|网页|门户网站|Aria_Zhang - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1257 · jpeg
- 公司网页设计版面|网页|企业官网|chloechuchu - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1480 · jpeg
- 企业网站首页模板|网页|企业官网|視硯工作室 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 3920 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 960 x 1438 · jpeg
- 网站设计分类栏目网页UI模板网页UI素材免费下载(图片编号:8673443)-六图网
- 素材来自:16pic.com
- 1280 x 1778 · jpeg
- 旅游类企业网站设计|网页|企业官网|设计之美 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 2000 x 5089 · jpeg
- 企业站官网响应式主页首页红色新闻轮播ui设计网页ui设计psd模板下载pc端
- 素材来自:666ui.cn
- 660 x 690 · png
- 实例分析:页面设计中的3类版式结构 | 人人都是产品经理
- 素材来自:woshipm.com
- 750 x 1155 · jpeg
- 高端网站页面设计思路总结,网站设计构思网页设计思路怎么写-深圳网商在线网站建设公司
- 素材来自:ew35.com
- 1280 x 2365 · jpeg
- 网站设计—全网营销二级栏目页(所有)|网页|企业官网|大耳朵兔兔_ - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 2261 · jpeg
- 电子商务网站视觉设计——可播网(首页设计)|网页|电商|上阶若水 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 820 x 1723 · jpeg
- UI设计企业web网站首页模板素材-正版图片401435414-摄图网
- 素材来自:699pic.com
- 1280 x 2928 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1399 · jpeg
- 公司企业网站首页|网页|企业官网|popegg - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 780 x 1102 · jpeg
- 网站栏目设置分类及如何设置栏目Word模板下载_编号qgoxkgrm_熊猫办公
- 素材来自:tukuppt.com
- 1440 x 2090 · jpeg
- 旅游网站网页设计|网页|门户网站|replay1986 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 951 · jpeg
- 设计网站 | 如何更方便的管理网站
- 素材来自:iyong.com
- 820 x 1723 · jpeg
- UI设计酒店web界面网站首页模板素材-正版图片401194799-摄图网
- 素材来自:699pic.com
- 1440 x 2358 · jpeg
- 个人网页设计|网页|个人网站/博客|a502347020 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 960 x 2539 · jpeg
- 国外网站创意栏目设置网页UI模板网页UI素材免费下载(图片编号:8673432)-六图网
- 素材来自:16pic.com
- 1026 x 500 · jpeg
- 怎样设置栏目,如何进行网站栏目设计 - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 500 x 708 · jpeg
- 网站制作的结构和栏目怎样安排合适?(网站栏目怎么写好看) - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 1657 x 705 · png
- 怎么建设网站的栏目呢?_凡科建站移动端
- 素材来自:jzm.fkw.com
- 1100 x 742 ·
- 品牌网站栏目设计的思路分享,一起熟悉步骤_品牌创意营销设计
- 素材来自:faceui.com
- 1280 x 745 · png
- 网站banner怎么设计?新手可以从这四点入手!-即时设计
- 素材来自:js.design
- 800 x 600 ·
- 企业网站制作模板怎么写的好 - 安企CMS(AnqiCMS)
- 素材来自:anqicms.com
- 800 x 600 ·
- 企业商城网站搭建方案设计怎么写好一点 - 安企CMS(AnqiCMS)
- 素材来自:anqicms.com
- 500 x 647 · jpeg
- 怎样设置栏目,如何进行网站栏目设计 - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 800 x 600 ·
- 企业网站制作模板怎么写的好一点? - 安企CMS(AnqiCMS)
- 素材来自:anqicms.com
- 800 x 496 · jpeg
- 品牌网站栏目设计需要注意什么?_品牌创意营销设计
- 素材来自:faceui.com
- 1024 x 768 · jpeg
- PPT - 网站栏目设计 PowerPoint Presentation, free download - ID:3596745
- 素材来自:slideserve.com
- 500 x 302 · jpeg
- 怎样设置栏目,如何进行网站栏目设计 - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 640 x 386 · jpeg
- 睿思设计告诉你怎样设计一个好网站?网站设计的一般步骤 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 782 x 536 · png
- 易优后台栏目管理—如何增加栏目?_易优CMS
- 素材来自:eyoucms.com
随机内容推荐
国外设计感强的网站
上海网网站设计公司
苏州环保局网站设计图
网页设计仿学校网站
设计师团队网站
哪有网站运营设计公司
国家网站图标设计
厦门精美网站设计制作
莆田大型网站设计制作
国外陶瓷网站设计
湛江行业网站设计
女装网站页设计代码
浙江网站设计智能系统
网站设计主管
景观花园施工网站设计
设计类网站 国外
斐乐黄景瑜广告设计网站
永州网站设计概况范文
海口网站设计教程
莆田网站设计特点
永州网站设计哪个好
网站ui设计素材报价
ui设计 网站字体
网站客服系统后段设计
珠海公司网站设计模板
网站门户设计框架
长沙网站权重优化设计
山西品质网站托管设计
茶叶网站设计欣赏
资讯网站首页设计
网站设计是交互设计吗
南京网站设计策划
搞笑营销文案网站设计
江苏品质网站设计优点
湘潭网站设计概况
天津网站设计哪个好
海伦网站设计贝壳下拉
宜昌视频网站设计
网站营销设计理念模板
纸盒模型网站设计
建瓯网站设计贝壳下拉
设计制作一个小型网站
松江vi设计网站
常见网站设计基础语言
东莞大作设计网站
网站设计中的交互设计
设计师升职网站
外文网站建设计划
厦门网站设计系列
厦门网站设计系列
洛龙区网站定制设计
网站设计公司 国际
网站设计教程哪家好用
天津特殊网站设计单价
网站消息通知设计
省内网站设计
广州网站设计推荐刻
东营网站设计风格
激光设备网站平台设计
怀柔自适应网站设计
肯德基网站设计欣赏图
佛山行业网站设计尺寸
襄阳专业网站设计公司
樟木头网站设计制作
咸宁电商网站设计
典型网站毕业设计
白城手机网站设计
重庆永川可靠网站设计
基建公司网站设计
网吧设计网站
设计灵感网站导航语音
网站设计技术需求
网站设计与制作概念
飞机静态模型网站设计
成都网站设计优秀刻
湖北推广网店网站设计
怎么设计优秀网站推荐
设计类书籍网站
哪个网站设计视频最好
北京设计行业做网站
中原证券网站设计图
吐鲁番品牌网站设计
国外好的建筑设计网站
企业内部网站设计
网站设计论文模板
徐州网站模板设计
设计培训免费内容网站
设计素材链接解析网站
沛县品质网站设计优势
外国水果设计网站
帮忙设计的网站
营口网站设计团队招聘
东莞主题网站设计尺寸
新加坡设计指引网站
义乌网站设计服务
网站设计岗位技能
网站设计教程方案报价
金凤区网站设计
唐山定制型网站设计
美食网站设计文字
影评网站设计技术要求
宜宾网站设计单价
公司网站设计哪里好
卡通设计师网站
网站设计整站优化公司
平潭设计教育网站
资阳网站设计与制作
设计网站app设计风格
安庆网站设计企业
涿州网站设计-贝壳下拉
沧州饮品店网站设计
旅游订制网站设计
陕西模板网站设计
伊拉克网站设计公司
字体网站免费设计
46设计网站
邯郸广告网站设计
网站中英域名设计例子
黄冈网站设计优化
娄底网站设计概况
娄底网站设计哪个好
国际设计公司网站
网站设计与网页维护
ui设计专业网站
盐田手机网站设计
网站首页界面效果设计
珠海网站设计培训
网站页面设计缺点
网站页面的设计
南宁智慧园区网站设计
设计环保网站设计的目的
华为网站首页设计缺点
媒体网站网页设计
觅设计网站
报关物流公司网站设计
保定商城网站设计电话
网站设计指的是网页设计吗
神器网站免费设计
贵州网站设计定制价格
老网站窗口设计
上海定制设计公司网站
江阴辅助网站设计技巧
label网站设计
网站模版设计html
奶茶店厕所网站设计
厦门定做钻石网站设计
湛江网站设计哪
户外产品网站设计风格
衢州网站设计报价多少
网站设计定做价格
网站设计培训价格
免费园艺设计网站
上海设计学院网站
设计网站的软件叫什么网站
隆德营销型网站设计
怎样进行网站优化设计
江苏品质网站设计技巧
网站设计师的设计理念
沛县网站设计哪家便宜
企业网站怎么设计
设计的素材网站
瑜伽商城网站设计
设计服饰联盟网站
杯子网站设计策划书
贵港网站建设内容设计
文案设计网站运营
美食网站logo设计
娱乐休闲网站设计公司
无锡常州网站优化设计
网站设计哪家权威
体育网站概要设计
罗平县网站设计
崇州网站设计-贝壳下拉
网站首页设计思路阐述
网站设计选电脑
网站设计与维护考试
内蒙古科技厅网站设计图
典型网站毕业设计
好的室内设计自学网站
设计星球网站教程
海曙区酒店工装网站设计
有什么网站设计好
室内设计招标网站
荆门网站设计收费
网站设计行业发展状况
网站设计招聘天津
南平网站设计订制公司
构物设计logo网站
诗词歌赋网站设计
长沙网站设计服务报价
机械厂家网站设计
室内设计对比网站设计
南沙区网站设计报价
网站设计内容表现
牛人设计网站
保定静态网站设计
国内网站设计理念
佛山外贸网站设计
惠州网站模板设计
泉山区网站设计前景
今日热点推荐
鹿晗 反正李秀满已经走了
郑思维官宣退出国际赛场
43位志愿军烈士遗骸今日安葬
iQOO Neo10新品发布
蛇年春晚官宣
王楠女儿落选国乒少年集训队
老师向家长借60多万买房还钱困难
这次简一赢得了什么
记者谈王楚钦球拍被踩断
杨子五个微信却没请到一个朋友
普京称若乌获核武俄将全力打击
2025总台春晚主题主标识发布
鹿晗回应喝多了
再见爱人疑似补录
世上最珍贵的伞被找回来了
建议买了羽绒服先闻一闻
中国国家队回应郑思维退出国际赛场
孟子义理想型是183的徐志胜
娜扎带妈妈泰国度假
TFBOYS北京ip
礼兵无声的礼步看哭了
当代网文到底多火
因果报应 海龟汤
赵樱子33岁皮肤状态
登陆少年分词
越检察官告知女首富交钱免死
郑思维想回归家庭了
王源受刑镜头
芒果主持 新嘴就是好用
闪耀的恒星
为母亲遭遇网课入侵寻求公正的女儿
尖叫之夜投票
持棍打死校园流浪狗安保人员被解聘
声生不息大湾区季初舞台开播海报
北方更冷还是南方更冷
外籍男子人体藏毒123粒被海关查获
付鹏炮轰汇丰银行
王一博白色毛领牛仔装
深圳居民可申请赴港旅游一签多行
ADOR长文回复NewJeans
珠帘玉幕收官全员人生回顾
宋妍霏孟子义失去所有力气和手段
李子柒穿的熊猫蜀锦裙是自己做的
祖国为志愿军烈士鸣枪12响
男子47万买3手宾利发现竟是13手
贺峻霖 眼里有活
声生不息
顾客称胖东来羽绒服已卖断货
冬天身上痒1天洗2次澡反患湿疹
2024LPL全明星
吴赫宣布结婚
杨紫海边浪漫碎片
【版权声明】内容转摘请注明来源:https://china185.com/37iawc_20241128 本文标题:《网站栏目设计怎么写好下载_网站栏目设计怎么写好一点(2024年11月最新版)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.16.137.229
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































